
New
Design Subscription Service
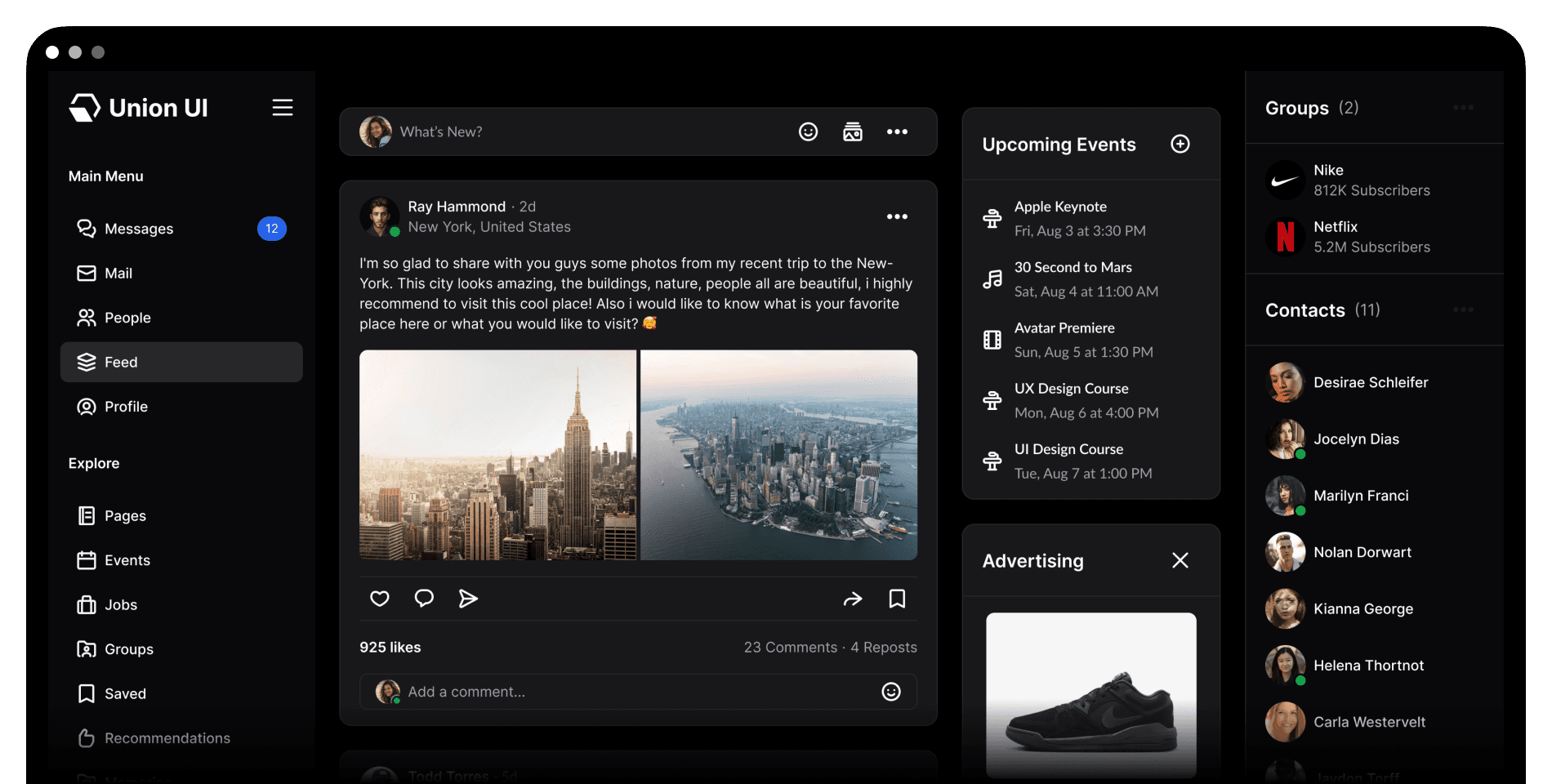
Figma’s Leading UI Kit & Design System
New
Design Subscription Service
Your perfect starting point for any web app design project.
Craft elegant interfaces seamlessly.
Join 1,000+ designers from the world's top companies

Union UI
New
Design Subscription Service
Figma’s Leading UI Kit & Design System
New
Design Subscription Service
Your perfect starting point for any web app design project.
Craft elegant interfaces seamlessly.
Join 1,000+ designers from the world's top companies
Features
Features
Begin saving thousands of hours on design work.
Combining creativity with efficiency, scalability, and adaptability.
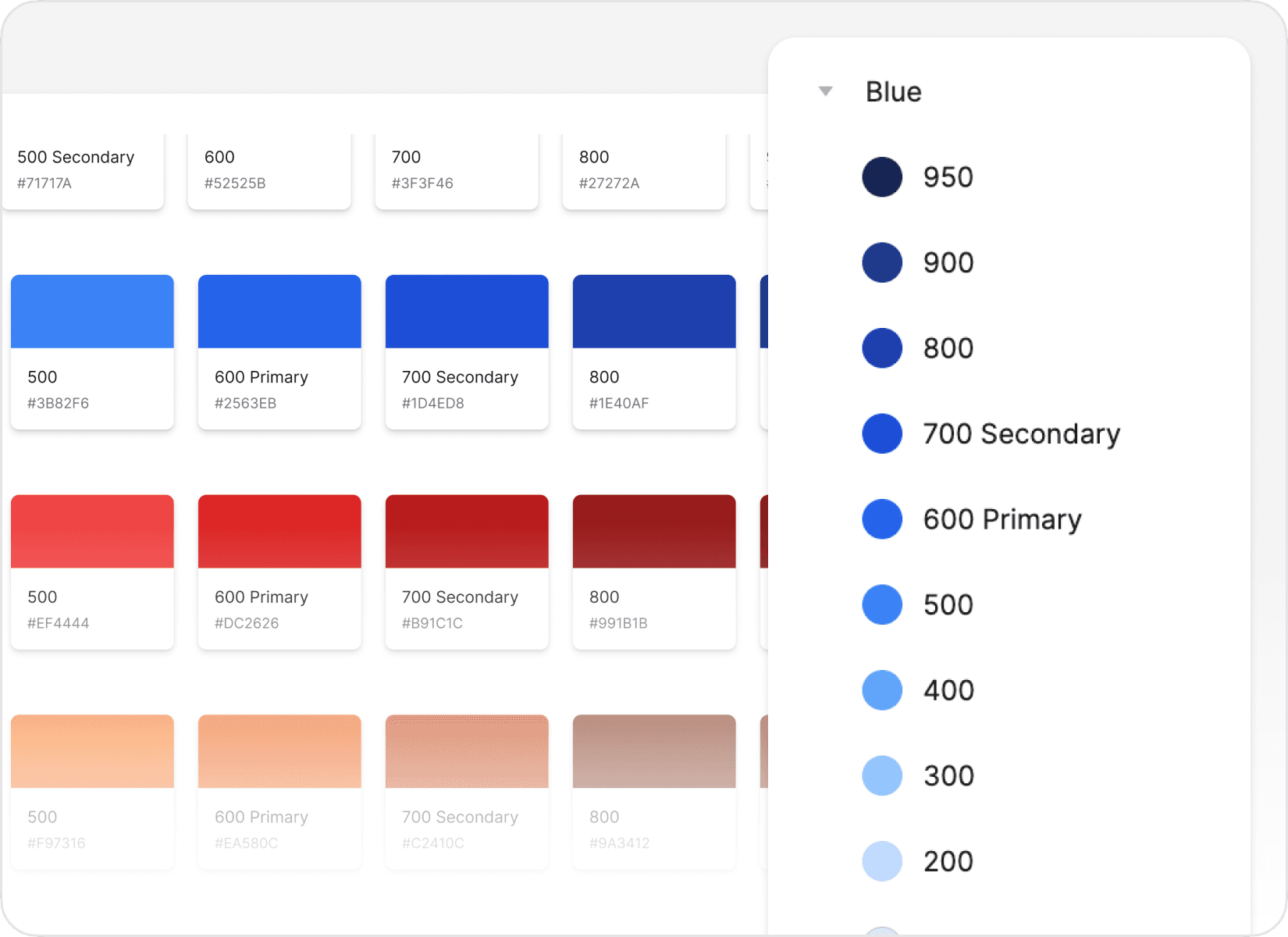
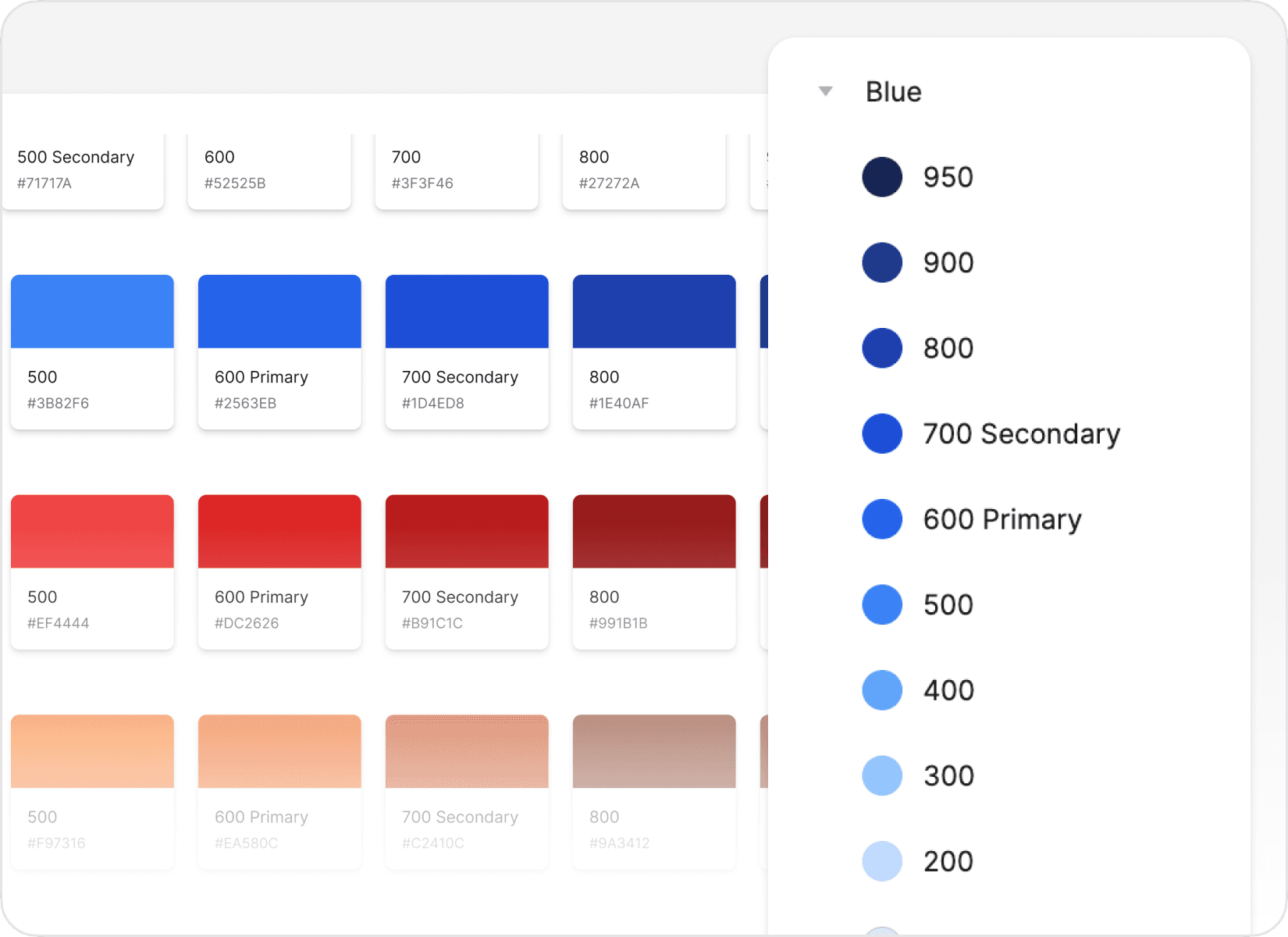
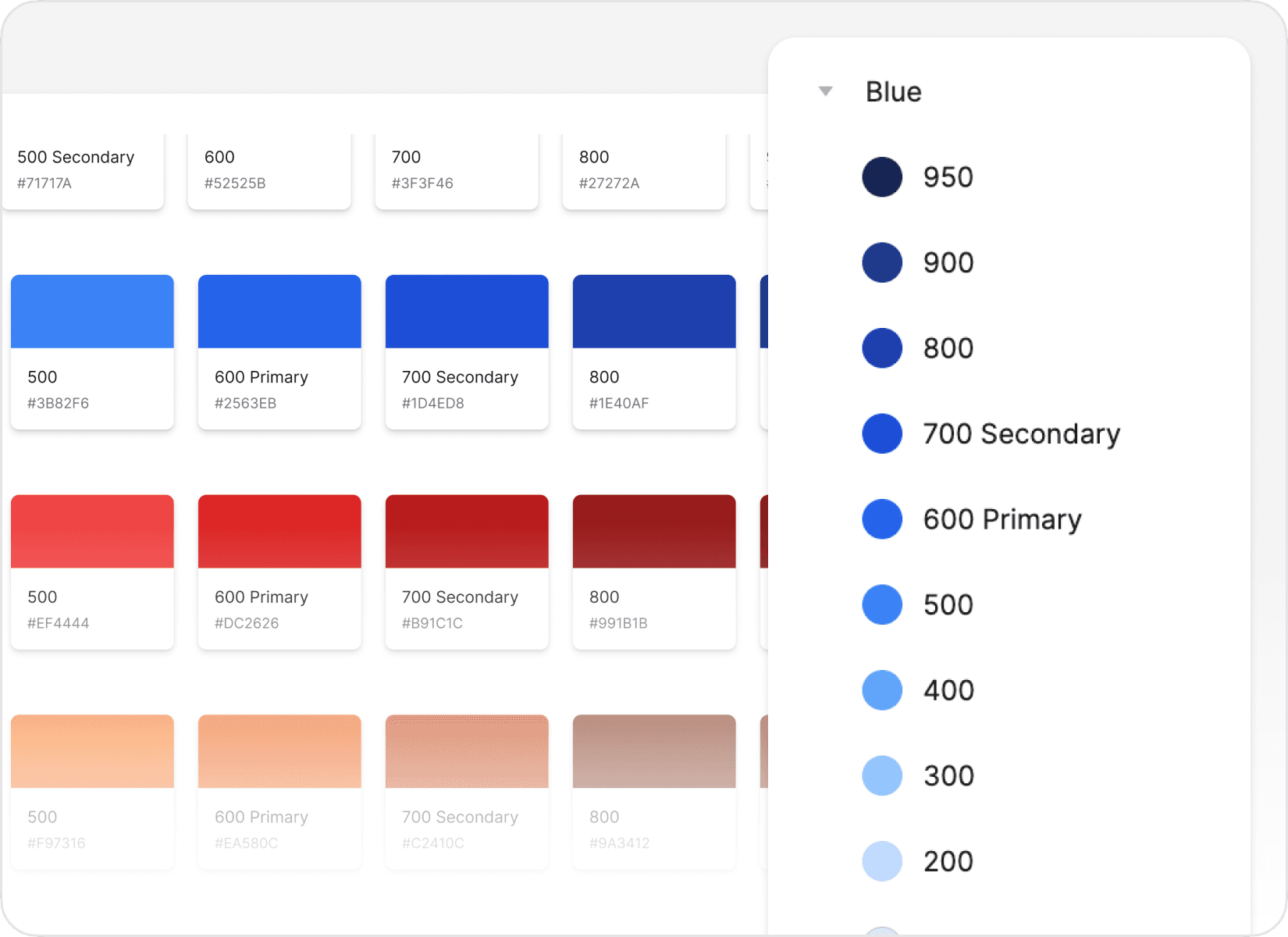
235+ Global styles
Clever global styles for color, typography, and effects, enhanced with variables!
235+ Global styles
Clever global styles for color, typography, and effects, enhanced with variables!
235+ Global styles
Clever global styles for color, typography, and effects, enhanced with variables!
5,800 Components
Everything you need is already taken care of for you.
5,800 Components
Everything you need is already taken care of for you.
5,800 Components
Everything you need is already taken care of for you.
110+ Page examples
Over 50 pre-designed desktop and mobile page examples, ready for use.
110+ Page examples
Over 50 pre-designed desktop and mobile page examples, ready for use.
110+ Page examples
Over 50 pre-designed desktop and mobile page examples, ready for use.
4,000+ Icons and logos
Includes all the icons you need, from country flags to payment symbols.
4,000+ Icons and logos
Includes all the icons you need, from country flags to payment symbols.
4,000+ Icons and logos
Includes all the icons you need, from country flags to payment symbols.
Light and Dark Themes
Dark mode is seamlessly integrated, with easy switching between dark and light modes via Figma variables.
Light and Dark Themes
Dark mode is seamlessly integrated, with easy switching between dark and light modes via Figma variables.
Light and Dark Themes
Dark mode is seamlessly integrated, with easy switching between dark and light modes via Figma variables.
Desktop & Mobile Layouts
Responsive components and templates adjust perfectly to all screen sizes, including desktop and mobile.
Desktop & Mobile Layouts
Responsive components and templates adjust perfectly to all screen sizes, including desktop and mobile.
Desktop & Mobile Layouts
Responsive components and templates adjust perfectly to all screen sizes, including desktop and mobile.
Speed up your design. Maintain consistency.
Sick of starting from scratch and rebuilding components for each project? Union UI has everything you need to design sleek and contemporary UI and websites.






Modify colors instantly.
With Union UI, you get 230+ advanced color, typography, and effects styles, alongside variables for color, spacing, and radius. Easily adjust the entire library with a single click!"
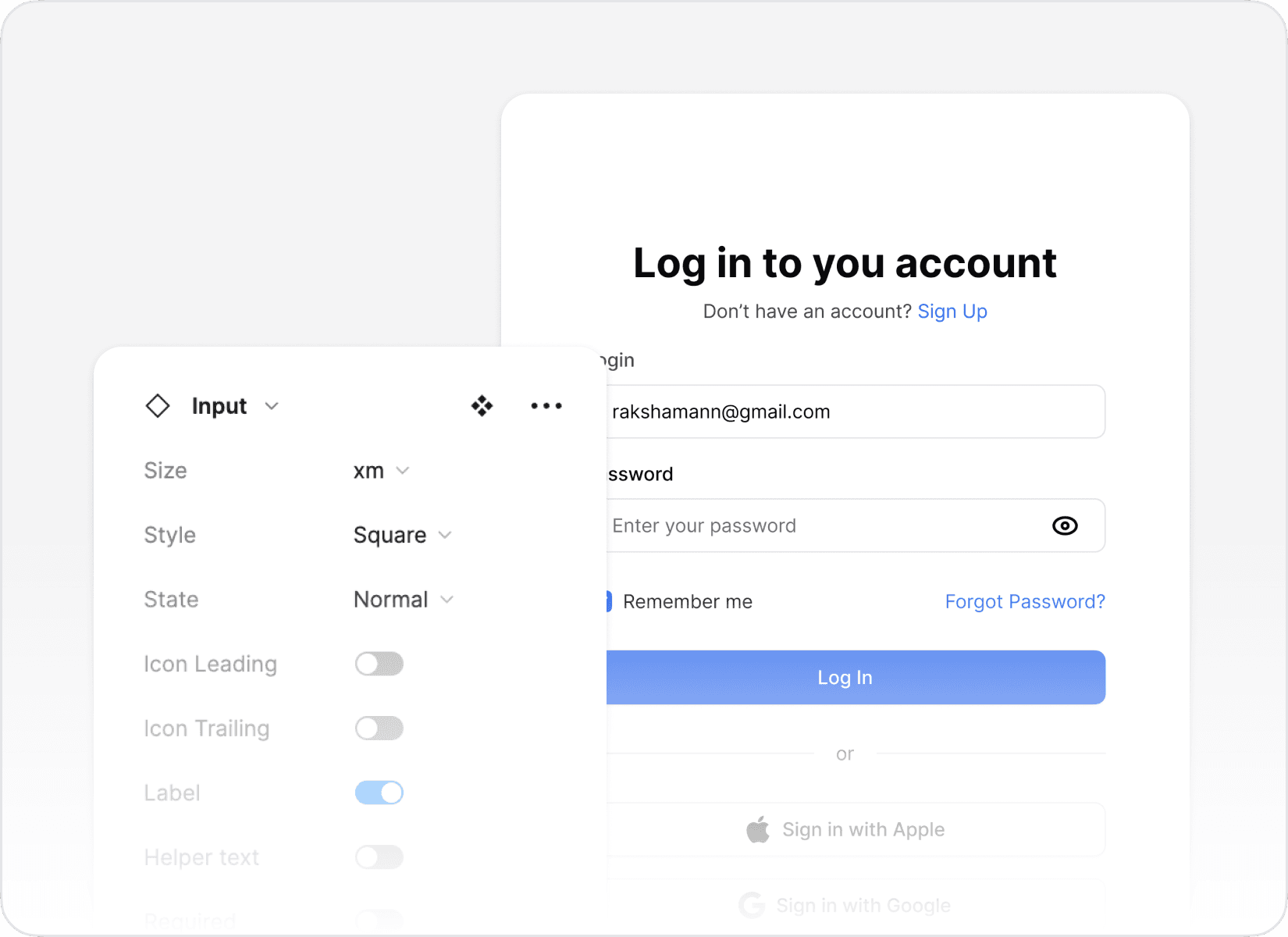
Significantly more intelligent than typical UI kits — far beyond the norm.
Each component is expertly designed with Auto Layout 5.0, intelligent variants, Figma's latest variable features, and a focus on accessibility. Switch variants in seconds with ease.






Ready-for-production examples
We've crafted over 50 ready-to-use landings and dashboard examples. Combine sections and variants to create landings and dashboards in minutes, not weeks.
Intuitive and user-friendly
Organized with a simple, intuitive, and scalable file structure. Find components quickly and focus more on designing. We've covered everything so you can start immediately.



For everyone, from start to finish
Ideal for everyone’s workflow, but specially made for:
Designers
Complete high-quality projects more quickly, attract more clients, and boost your earnings.
Designers
Complete high-quality projects more quickly, attract more clients, and boost your earnings.
Designers
Complete high-quality projects more quickly, attract more clients, and boost your earnings.
Developers
Enhance handoff efficiency and speed up coding with development-ready components.
Developers
Enhance handoff efficiency and speed up coding with development-ready components.
Developers
Enhance handoff efficiency and speed up coding with development-ready components.
Startups
Accelerate design and prototyping with a complete library of ready-to-use components.
Startups
Accelerate design and prototyping with a complete library of ready-to-use components.
Startups
Accelerate design and prototyping with a complete library of ready-to-use components.
Design Teams
Align your team with a single library and maintain consistent design speed.
Design Teams
Align your team with a single library and maintain consistent design speed.
Design Teams
Align your team with a single library and maintain consistent design speed.

Dark mode with one click
Dark mode with one click
Easily switch to dark mode using flexible and intuitive color variables.
Easily switch to dark mode using flexible and intuitive color variables.



Dark mode with one click
Easily switch to dark mode using flexible and intuitive color variables.

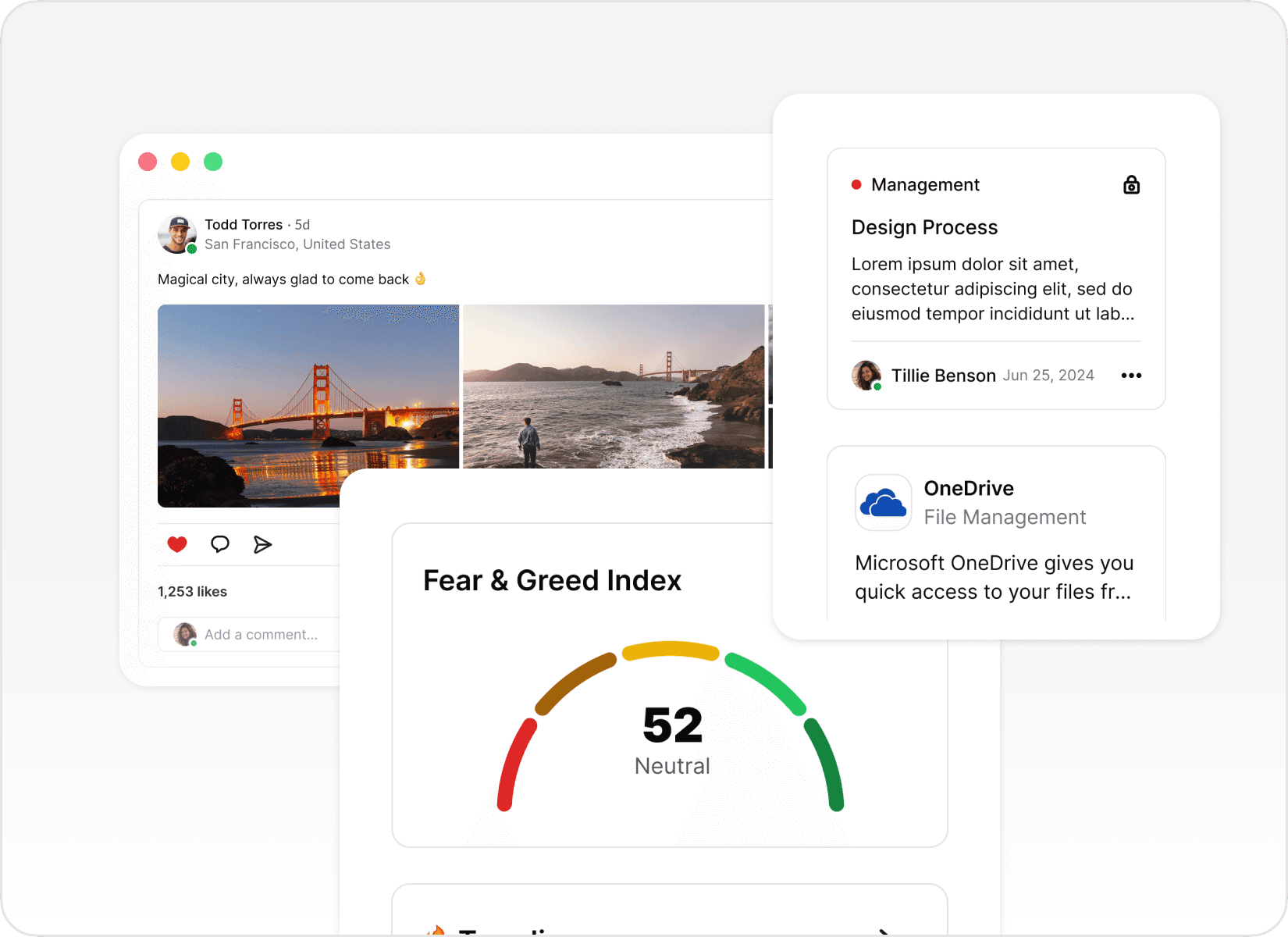
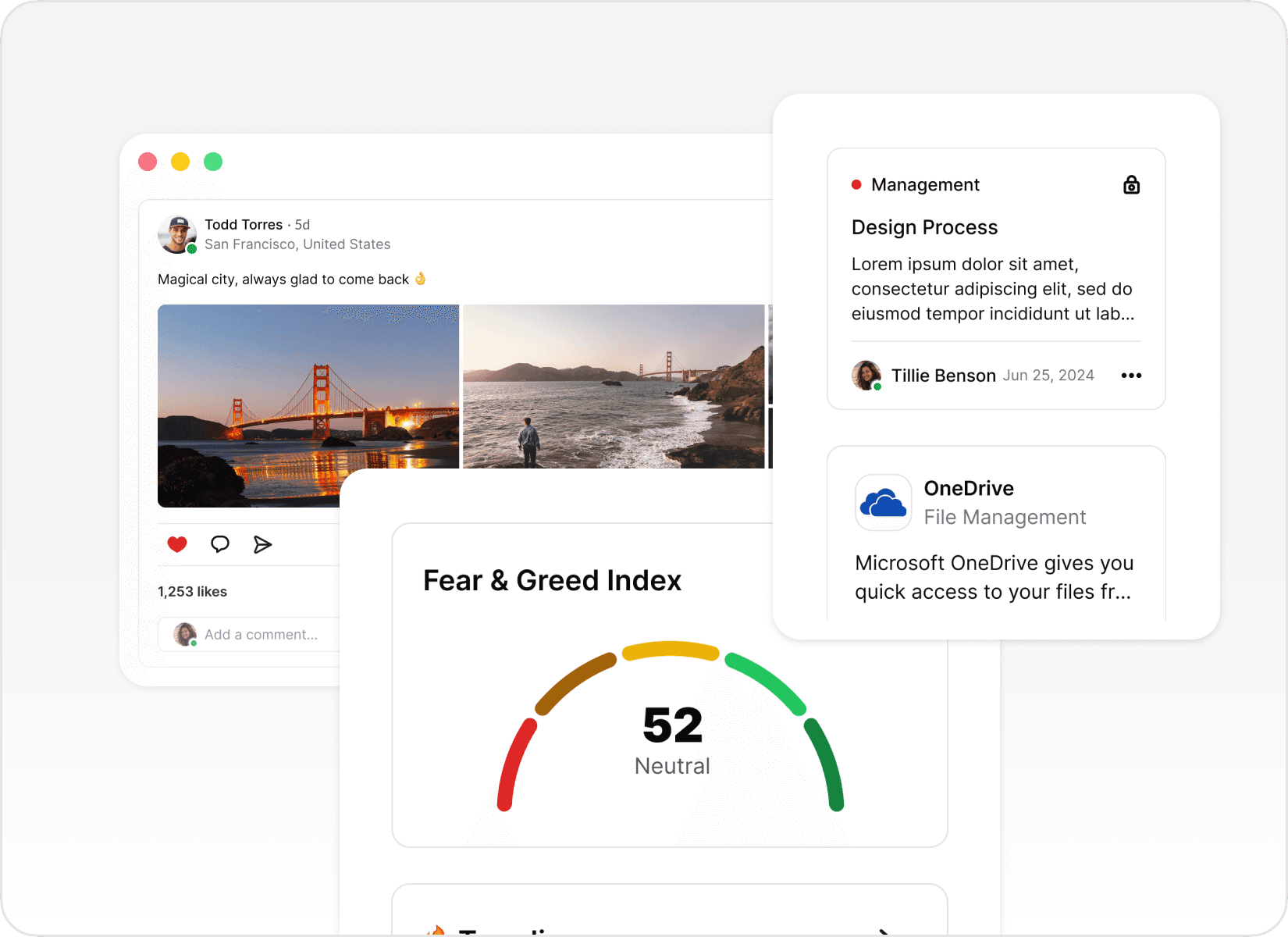
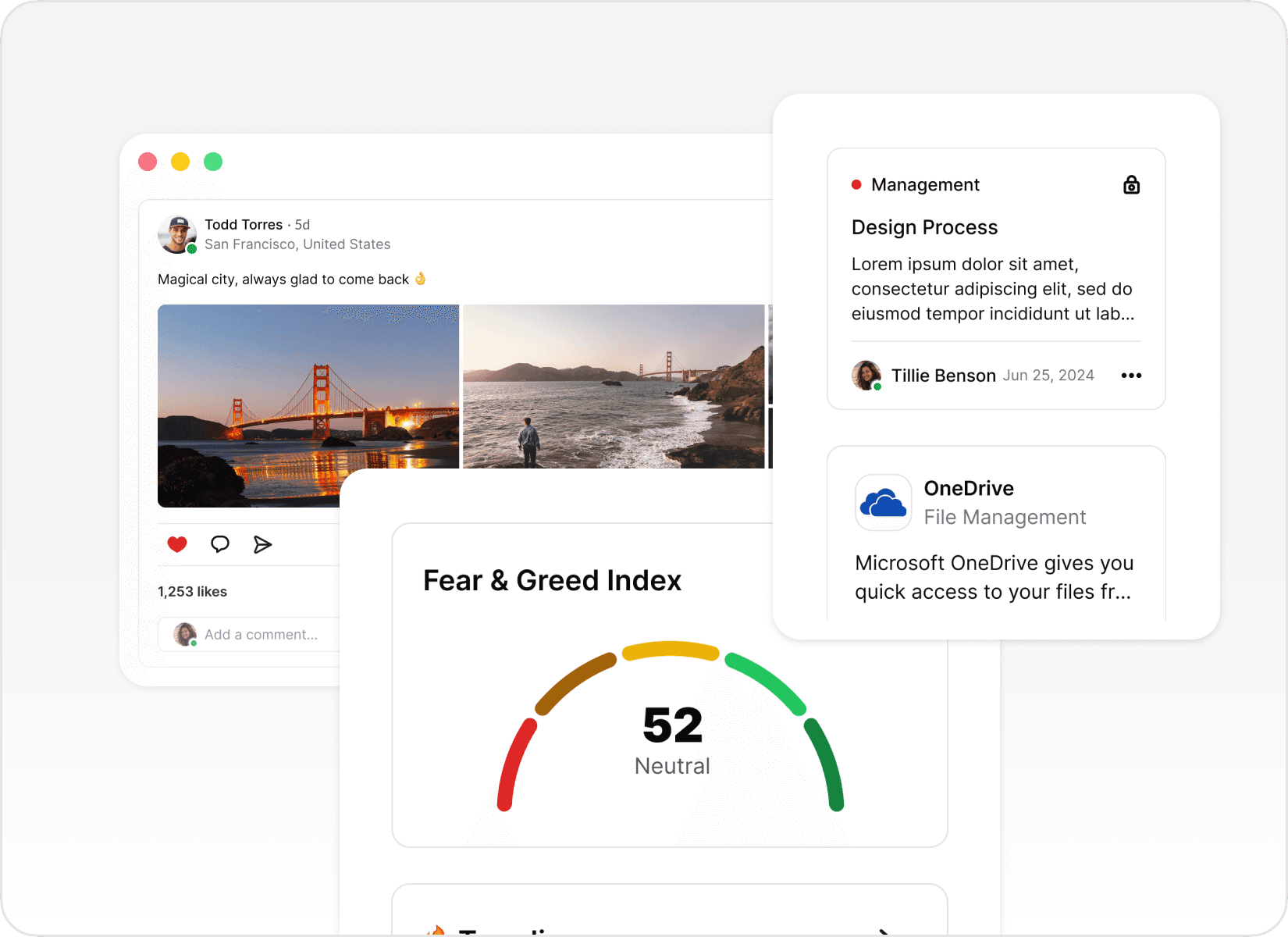
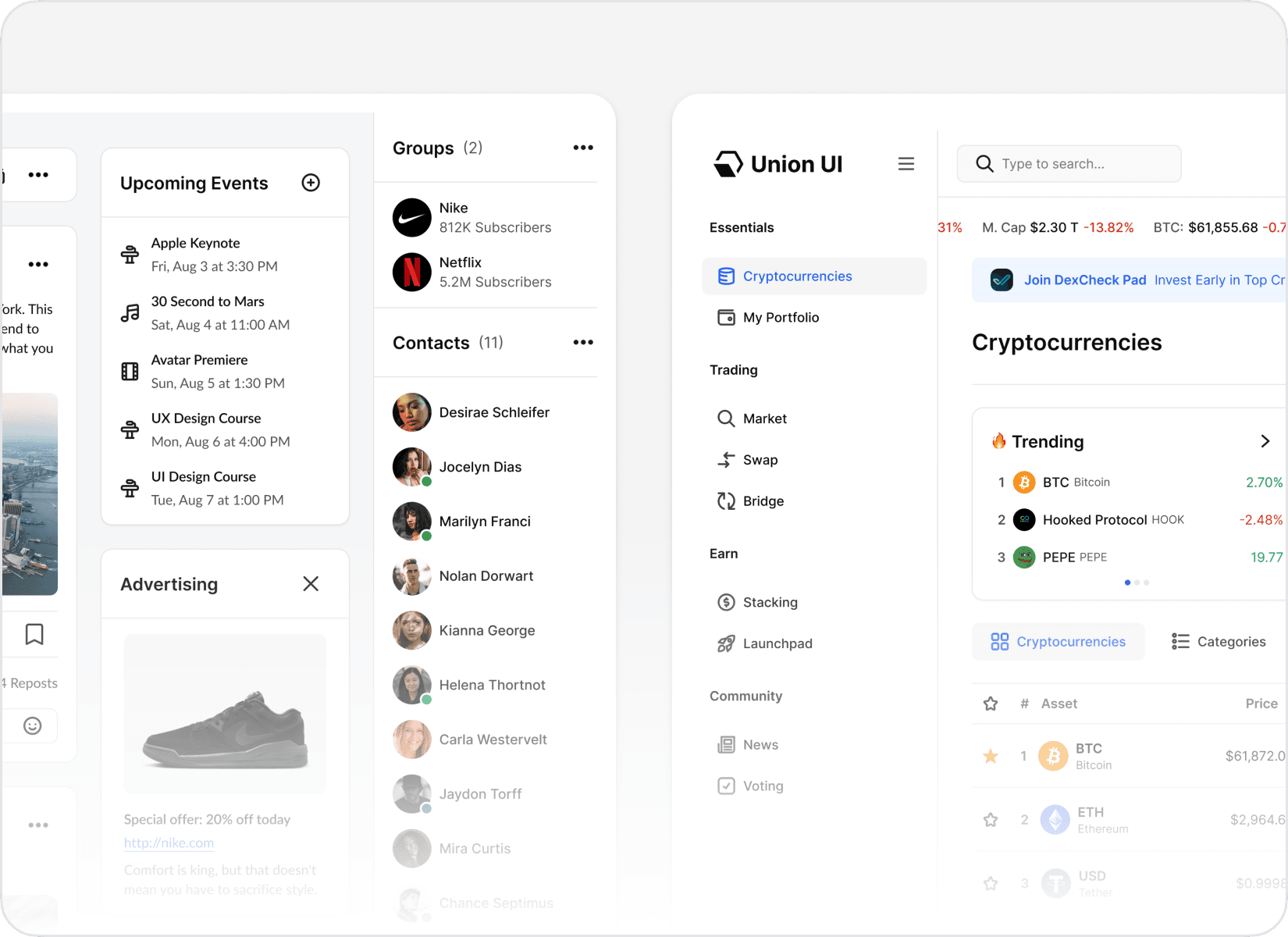
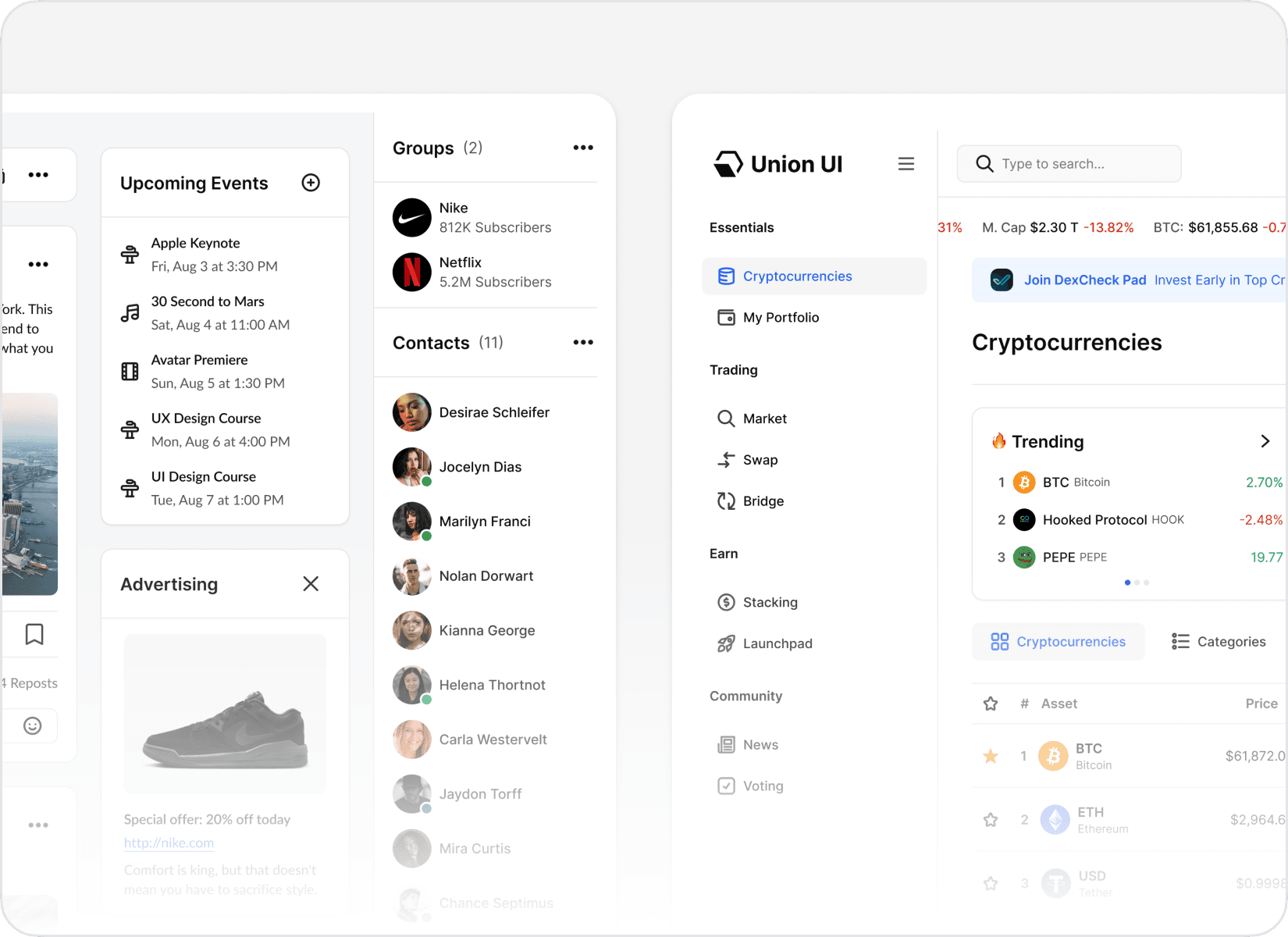
Components
Components
Components
Access thousands of components with just a click.
Access thousands of components with just a click.
Access thousands of components with just a click.

Badges
1 component, 288 variants

Badges
1 component, 288 variants

Badges
1 component, 288 variants

Dashboard examples
50+ page examples

Dashboard examples
50+ page examples

Dashboard examples
50+ page examples

Alerts
3 components, 517 variants

Alerts
3 components, 517 variants

Alerts
3 components, 517 variants

Tabs
2 components, 60 variants

Tabs
2 components, 60 variants

Tabs
2 components, 60 variants

Avatars
4 components, 122 variants

Avatars
4 components, 122 variants

Avatars
4 components, 122 variants

Charts
2 components, 10 variants

Charts
2 components, 10 variants

Charts
2 components, 10 variants

Breadcrumbs
2 components, 44 variants

Breadcrumbs
2 components, 44 variants

Breadcrumbs
2 components, 44 variants

Landings examples
10+ page examples

Landings examples
10+ page examples

Landings examples
10+ page examples

Dropdowns
1 component, 24 variants

Dropdowns
1 component, 24 variants

Dropdowns
1 component, 24 variants

Alerts
1 component, 40 variants

Alerts
1 component, 40 variants

Alerts
1 component, 40 variants

Icons
4,000+ line and solid icons

Icons
4,000+ line and solid icons

Icons
4,000+ line and solid icons

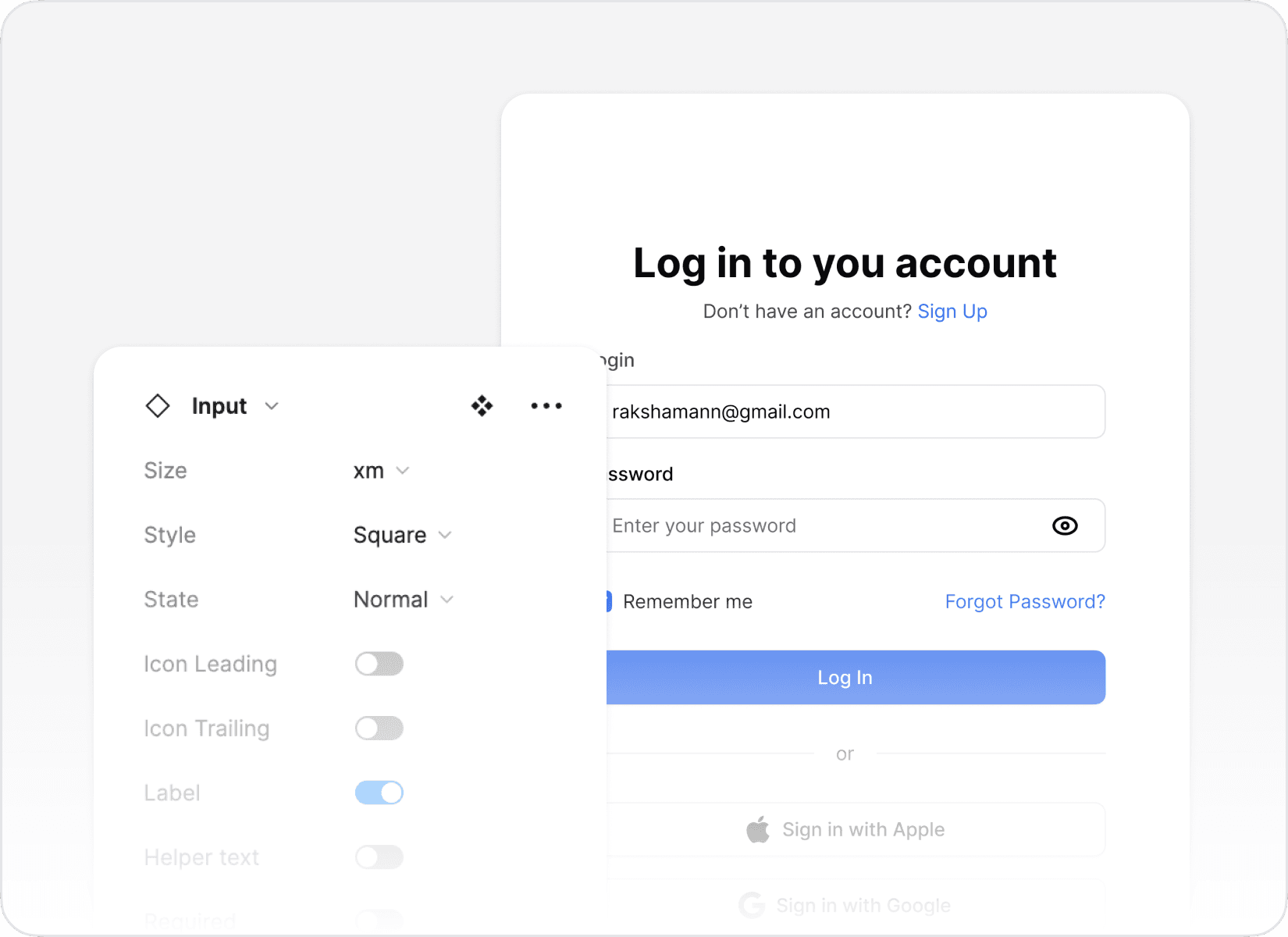
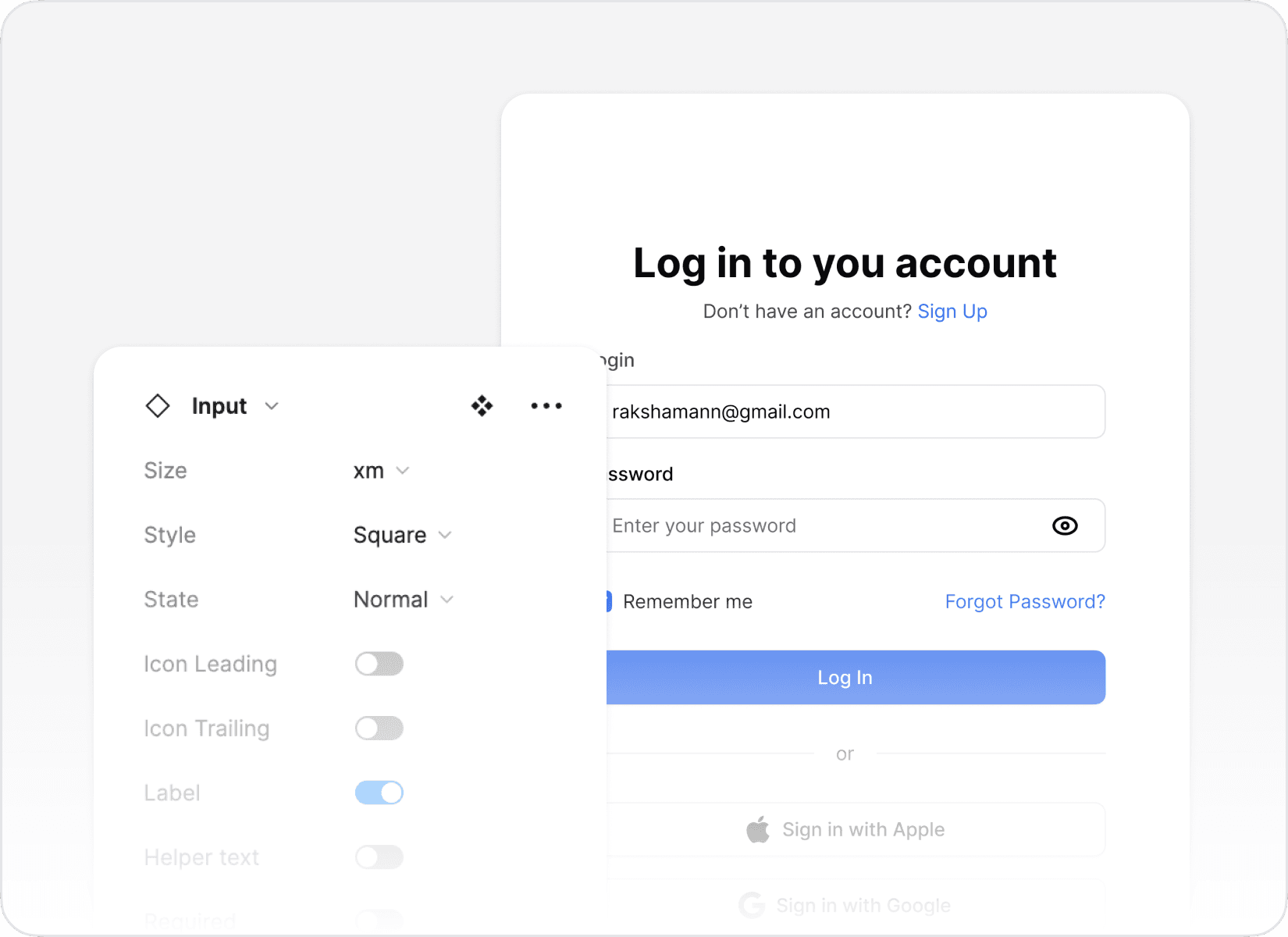
Inputs
4 components, 108 variants

Inputs
4 components, 108 variants

Inputs
4 components, 108 variants

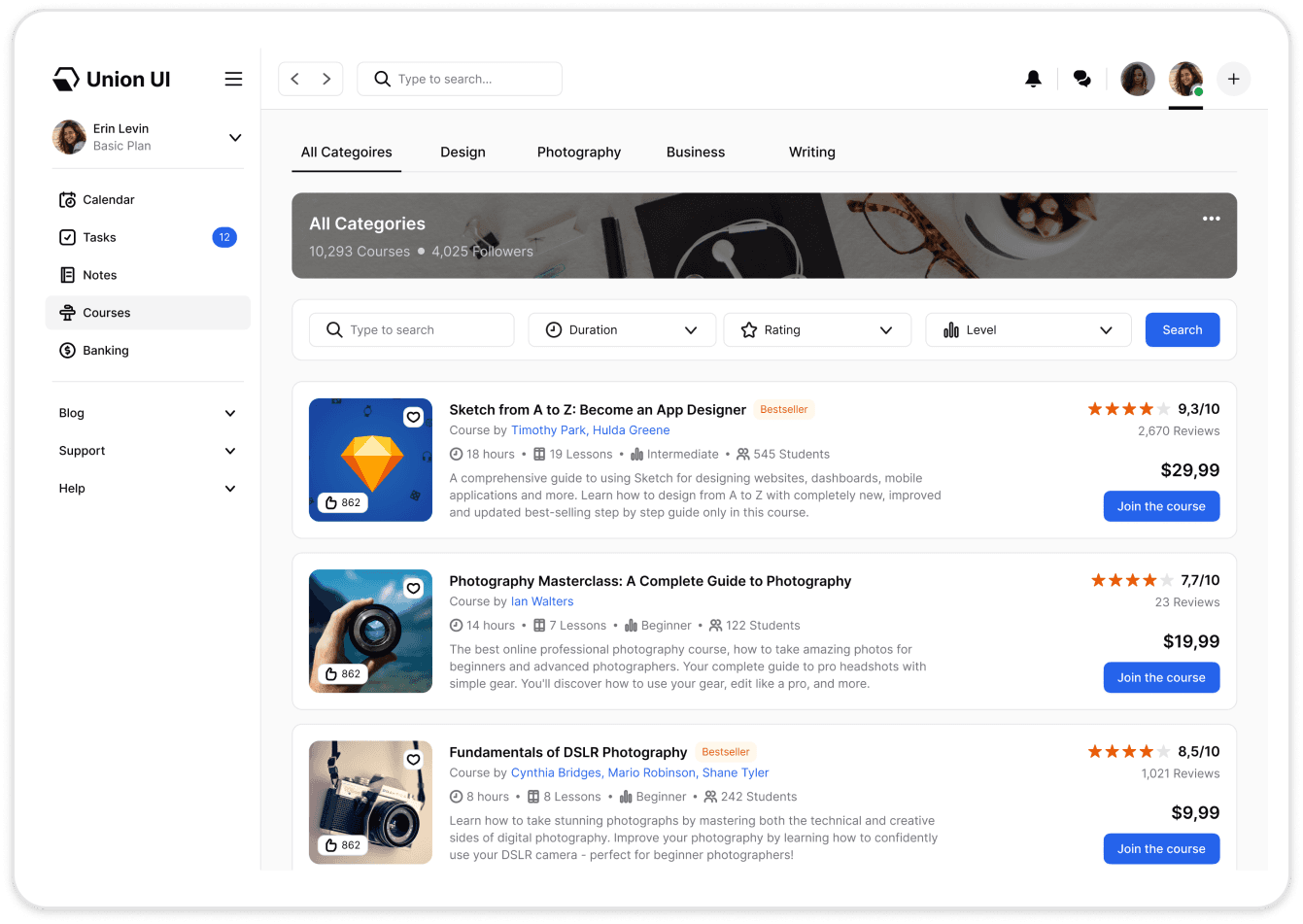
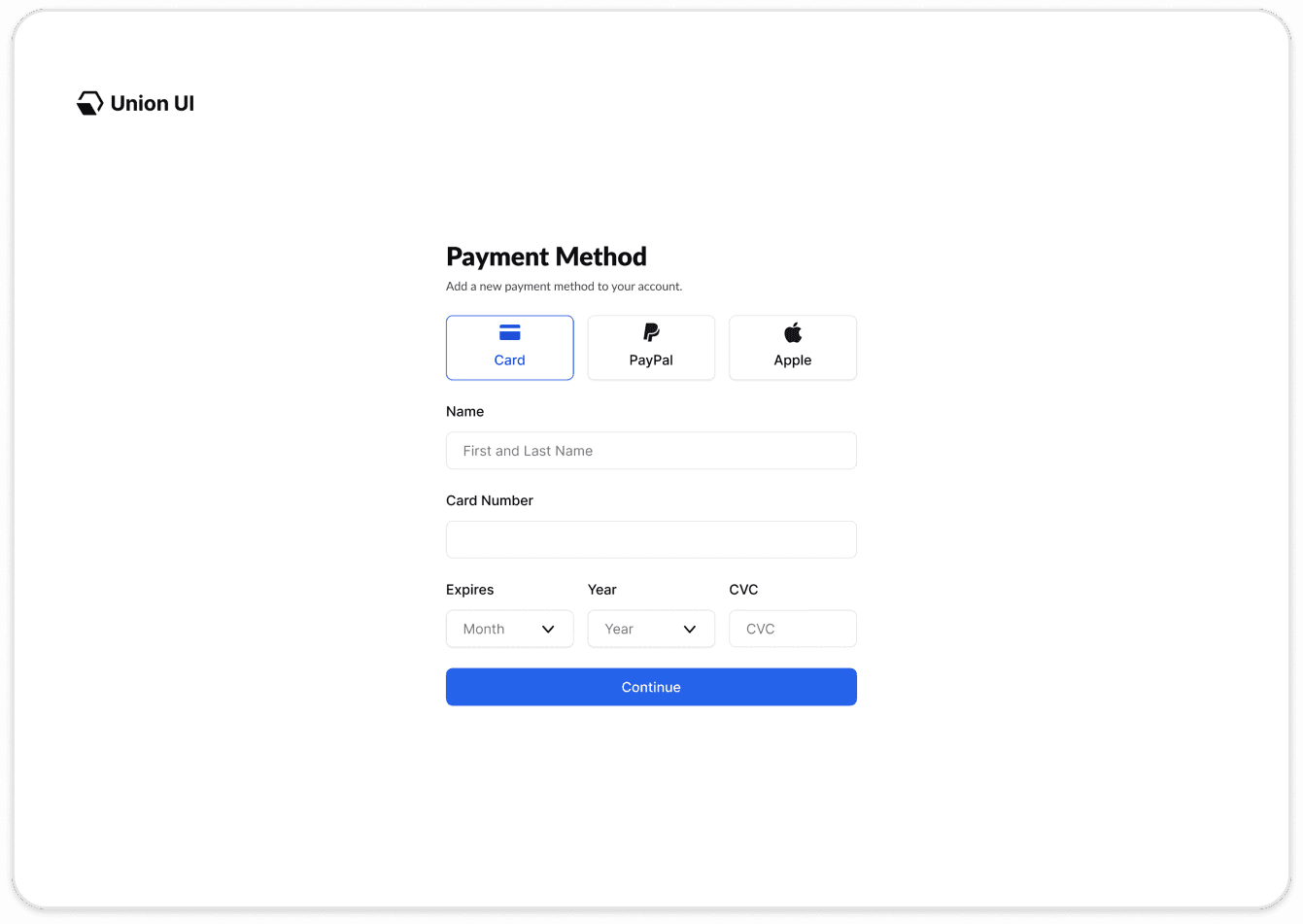
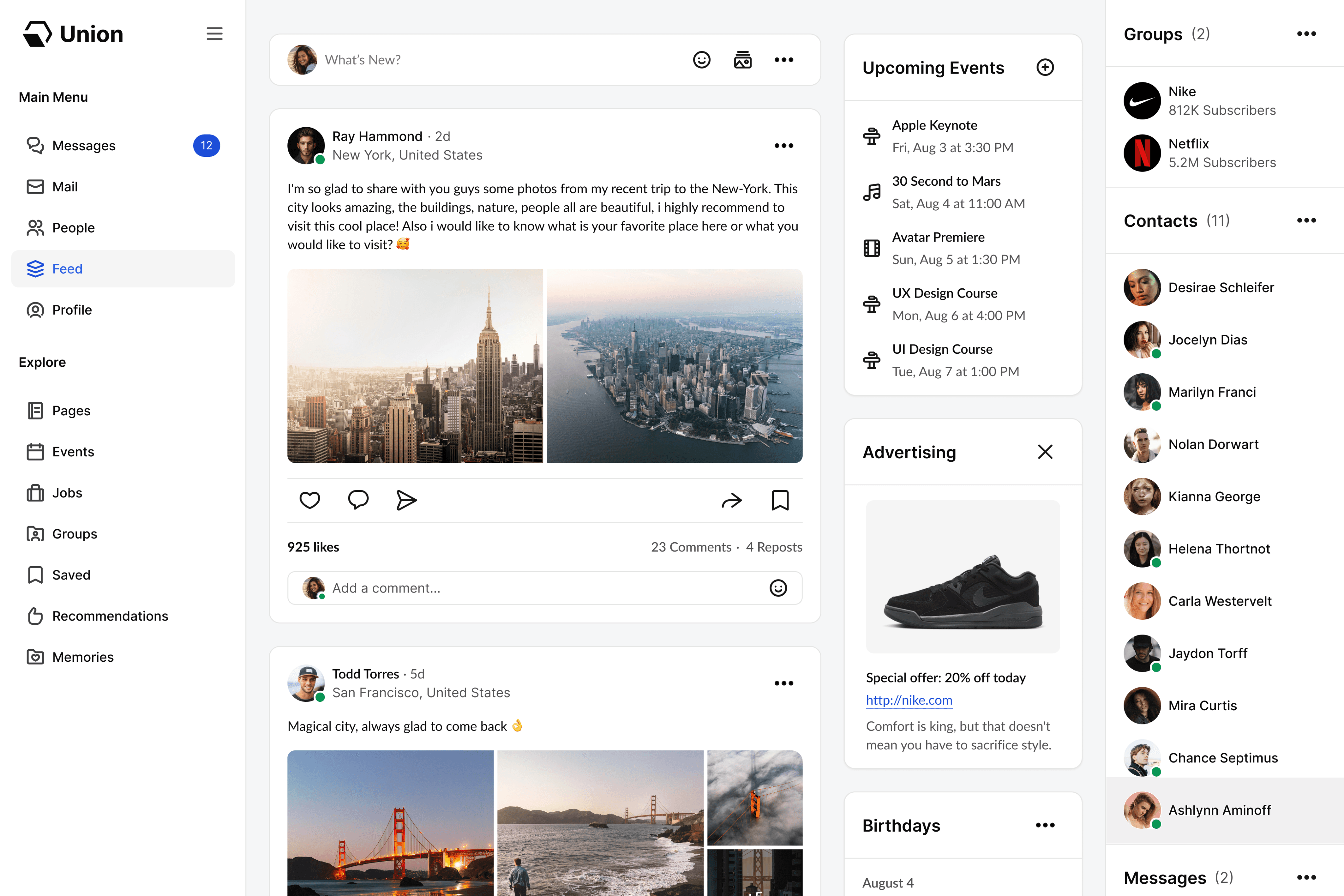
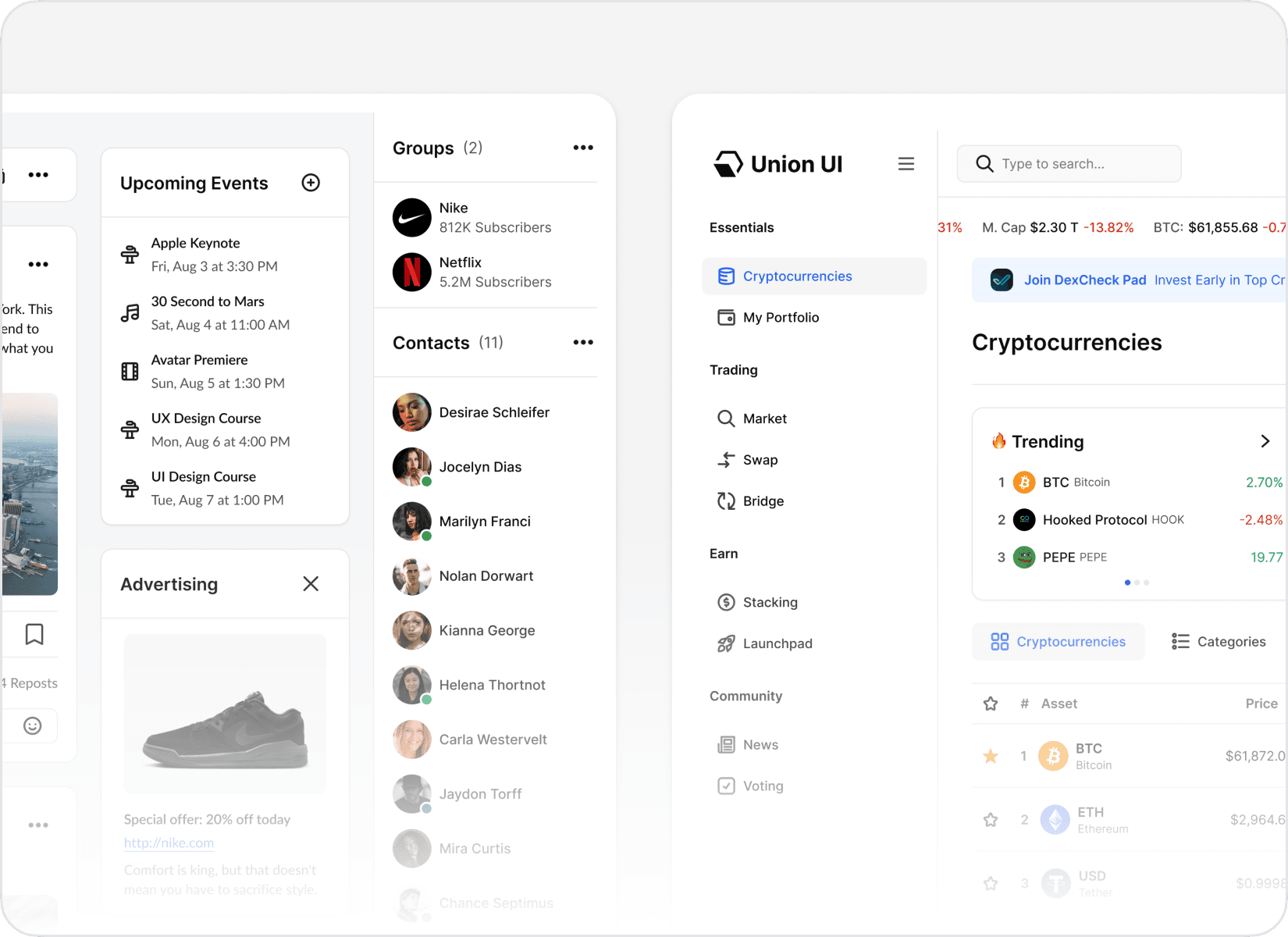
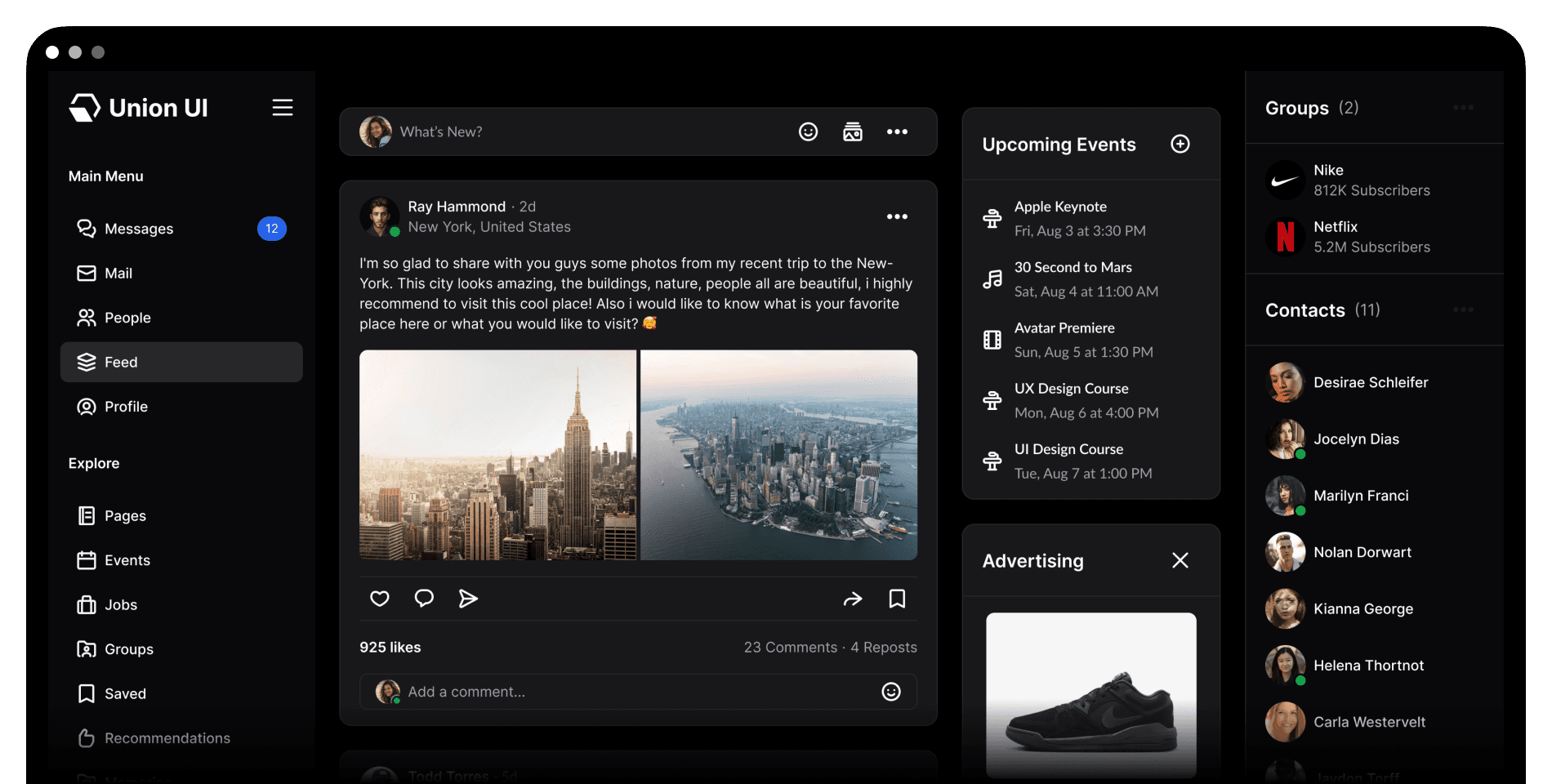
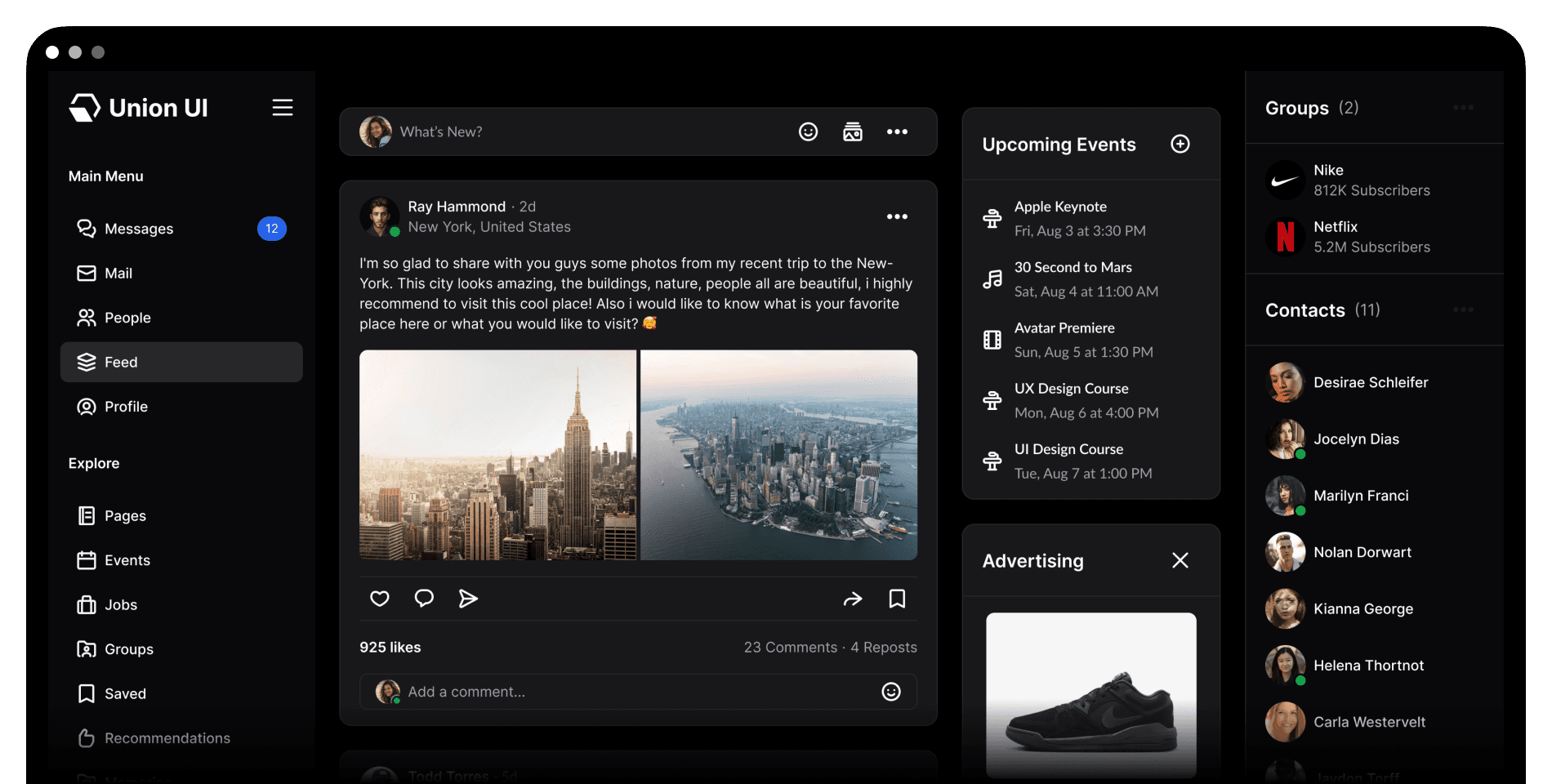
Examples
Examples
Start creating today.
Ready to get started? Union UI has everything you need to launch your amazing project. Check out some designs created with Union UI.

Examples
Start creating today.
Ready to get started? Union UI has everything you need to launch your amazing project. Check out some designs created with Union UI.
Pricing
Pricing
Pricing
Pay once, use forever in countless projects
We offer a very simple and transparent pricing model.
Free
$0
Explore the free version of Union UI.
Single user license
Free lifetime updates
Auto Layout
1k+ components
50+ global styles
5 page examples
250+ icons and logos
Use on unlimited projects
Desktop & Mobile Layouts
Dark and Light Themes
Coming Soon
Free
$0
Explore the free version of Union UI.
Single user license
Free lifetime updates
Auto Layout
1k+ components
50+ global styles
5 page examples
250+ icons and logos
Use on unlimited projects
Desktop & Mobile Layouts
Dark and Light Themes
Coming Soon
Free
$0
Explore the free version of Union UI.
Single user license
Free lifetime updates
Auto Layout
1k+ components
50+ global styles
5 page examples
250+ icons and logos
Use on unlimited projects
Desktop & Mobile Layouts
Dark and Light Themes
Coming Soon
FAQ
What is the Union UI Kit & Design System?
Who should use Union UI?
What makes Union UI stand out from other Figma UI Kits?
Do I need to be a Figma expert to use Union UI?
Can I use the media resources for commercial projects?
What support will I get after purchasing the Union UI Kit & Design System?
Does this product come with lifetime access?
Can I use the media resources for commercial projects?
What is the Union UI Kit & Design System?
Who should use Union UI?
What makes Union UI stand out from other Figma UI Kits?
Do I need to be a Figma expert to use Union UI?
Can I use the media resources for commercial projects?
What support will I get after purchasing the Union UI Kit & Design System?
Does this product come with lifetime access?
Can I use the media resources for commercial projects?
What is the Union UI Kit & Design System?
Who should use Union UI?
What makes Union UI stand out from other Figma UI Kits?
Do I need to be a Figma expert to use Union UI?
Can I use the media resources for commercial projects?
What support will I get after purchasing the Union UI Kit & Design System?
Does this product come with lifetime access?
Can I use the media resources for commercial projects?
Reviews
Reviews
Reviews
Join 1,000+ designers
We've been blown away by the ongoing support from our incredible design community. They inspire us every day. Want to Join our wall of love? Leave a Review
A game-changer UI Kit for UX/UI designers. Union UI is a must-try.

Charolette Hanlin
Product Designer, InnovateX
A game-changer UI Kit for UX/UI designers. Union UI is a must-try.

Charolette Hanlin
Product Designer, InnovateX
A game-changer UI Kit for UX/UI designers. Union UI is a must-try.

Charolette Hanlin
Product Designer, InnovateX
"I've gained so much knowledge using Union UI, and now I recommend it to all the Junior Designers I mentor."

Eleanor Pena
Product Designer, Apex
"I've gained so much knowledge using Union UI, and now I recommend it to all the Junior Designers I mentor."

Eleanor Pena
Product Designer, Apex
"I've gained so much knowledge using Union UI, and now I recommend it to all the Junior Designers I mentor."

Eleanor Pena
Product Designer, Apex
"Loving Union UI! It's been perfect for my ongoing project, covering every component required for the design."

Guy Hawkins
Founder, Quantum Creations
"Loving Union UI! It's been perfect for my ongoing project, covering every component required for the design."

Guy Hawkins
Founder, Quantum Creations
"Loving Union UI! It's been perfect for my ongoing project, covering every component required for the design."

Guy Hawkins
Founder, Quantum Creations
"Union UI is the best design system on Figma. Excited to dive into it again."

Kristin Watson
UI/UX Designer, Nexus Tech
"Union UI is the best design system on Figma. Excited to dive into it again."

Kristin Watson
UI/UX Designer, Nexus Tech
"Union UI is the best design system on Figma. Excited to dive into it again."

Kristin Watson
UI/UX Designer, Nexus Tech
"A key asset in my design journey, Union UI has streamlined defining elements and layouts in my projects. It saves me so much time, and I plan to use it long-term."

Jane Cooper
Co-Founder, Elevate
"A key asset in my design journey, Union UI has streamlined defining elements and layouts in my projects. It saves me so much time, and I plan to use it long-term."

Jane Cooper
Co-Founder, Elevate
"A key asset in my design journey, Union UI has streamlined defining elements and layouts in my projects. It saves me so much time, and I plan to use it long-term."

Jane Cooper
Co-Founder, Elevate
"Using Union UI has greatly improved my efficiency. It provides everything necessary for rapid iteration."

Leslie Alexander
UI Designer, Fusion Dynamics
"Using Union UI has greatly improved my efficiency. It provides everything necessary for rapid iteration."

Leslie Alexander
UI Designer, Fusion Dynamics
"Using Union UI has greatly improved my efficiency. It provides everything necessary for rapid iteration."

Leslie Alexander
UI Designer, Fusion Dynamics
© 2024 Union UI. All rights reserved. Union UI is not affiliated with Figma or Figma's team, nor is it endorsed by or sponsored by Figma. A side project by Vladimir Raksha who is working on Maddesign, a design subscription service. This website was built in Framer. Crafted in Dubai, United Arab Emirates.
©2024 Unionui.com All rights reserved.
© 2024 Union UI. All rights reserved. Union UI is not affiliated with Figma or Figma's team, nor is it endorsed by or sponsored by Figma. A side project by Vladimir Raksha who is working on Maddesign, a design subscription service. This website was built in Framer. Crafted in Dubai, United Arab Emirates.
©2024 Unionui.com All rights reserved.
© 2024 Union UI. All rights reserved. Union UI is not affiliated with Figma or Figma's team, nor is it endorsed by or sponsored by Figma. A side project by Vladimir Raksha who is working on Maddesign, a design subscription service. This website was built in Framer. Crafted in Dubai, United Arab Emirates.
©2024 Unionui.com All rights reserved.